昨日, CODE for YAMATOKORIYAMAの「ノンプログラミング! webアプリ作成ワークショップ(オンライン)」に参加し, Glide [1]を使ったWEBアプリ作成をやってみた.
Glideについては, 新型コロナウィルスで不要・不急の外出自粛が叫ばれた際に, 奈良市内のテイクアウトマップを作成するのに使用した話を聞いて知っていた程度だったので, 事前に少しだけ触ってみての参加だ.
1. Glideとは
Glideは, 簡単にいうとGoogleスプレッドシートを使って, WEBアプリ(PWA)を簡単に, そしてコードを書かなくても作れるサービスである.
基本無料だが, 登録するデータ数が500行を超えると有料になる.
2. アプリ作成
アプリの作成手順はWEB上にいくつか記事[2][3]があるので, そちらを参照していただくとして, 試しに作成したものを紹介する.
アプリを作成するには, まず素材が必要.
そこで, Kingyo AI Naviで使っているデータを利用し, 金魚の種類や大和郡山市の観光・イベント情報を表示するアプリを作成してみることにした.
Googleスプレッドシートに, 金魚の種名, 画像, 特徴などを書いていく.
こんな感じ.

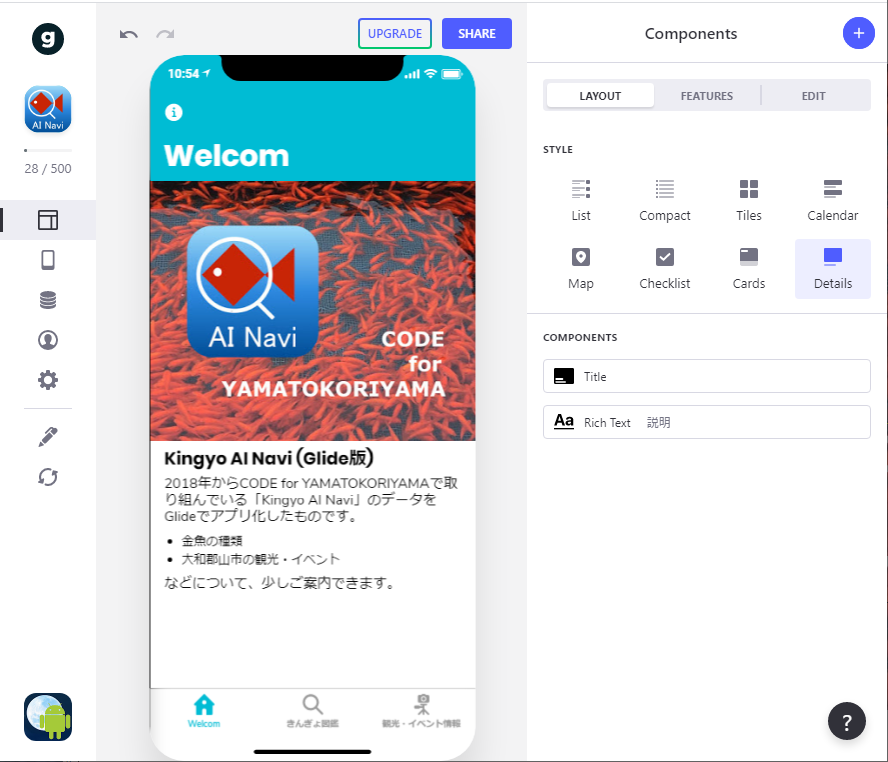
このデータからこんな画面を作成できる.
見せ方は, 右側のLAYOUTのSTYLE属性を変更することで, 容易に変更することができる.

そして, 金魚の画像をクリックすると, 各金魚の情報が表示される.

また, 大和郡山市の観光・イベント情報もこんな感じでGoogleスプレッドシートを作成する.

このデータからこんな画面が作成できる.

ほかにもWelcome画面を作成.

(あー, "Welcome" typoしてる(笑) . あとで直しとこ.)
3. 学んだこと
事前に触ったときによくわからなかった機能などについて, 教えてもらった.
3.1 文字サイズの変更
文字を大きくしたい場合などは, Markdown表記が使えるそうだ.
ただ, COMPONENTSを追加するときに, "Rich Text"を選択しておく必要がある.
Welcome画面のアプリ説明文のところはこんな感じで書いてる.
### Kingyo AI Navi (Glide版) 2018年からCODE for YAMATOKORIYAMAで取り組んでいる「Kingyo AI Navi」のデータをGlideでアプリ化したものです。 - 金魚の種類 - 大和郡山市の観光・イベント などについて、少しご案内できます。
3.2 "List Relation"や"Inline List"表示
実際には試していないが, 画面内で関係する項目のリストへジャンプする"List Relation"や画面内にリスト表示する"Inline List"などの表示の仕方もある.

少し凝った事をやろうとすると, 上記の各アイコンの機能で何ができ, どのように表示されるかを知る必要があり, 使いこなすには少し時間がかかりそう.
また, 今度試してみようー.
Glideの機能や動作を知ることも大事だが, Googleスプレッドシートに表示させる情報をどのように整理し, 各シートに列挙するかがかなり重要な感じもする.
でも, やはり簡単にアプリの形にできるのはすごい!!
----
参照URL:
[1] Glide・Create an app from a Google Sheet in five minutes, for free
[2] 非エンジニアでもできる Glide を使った PWA アプリ開発
[3] ノーコードで簡単にPWAアプリが作成できるサービス、Glide
 Try PWA (技術の泉シリーズ(NextPublishing))
|