今回は, 認識性能を改善するために, 前回[1]記した改善案2)のCNN構造について考えてみる.
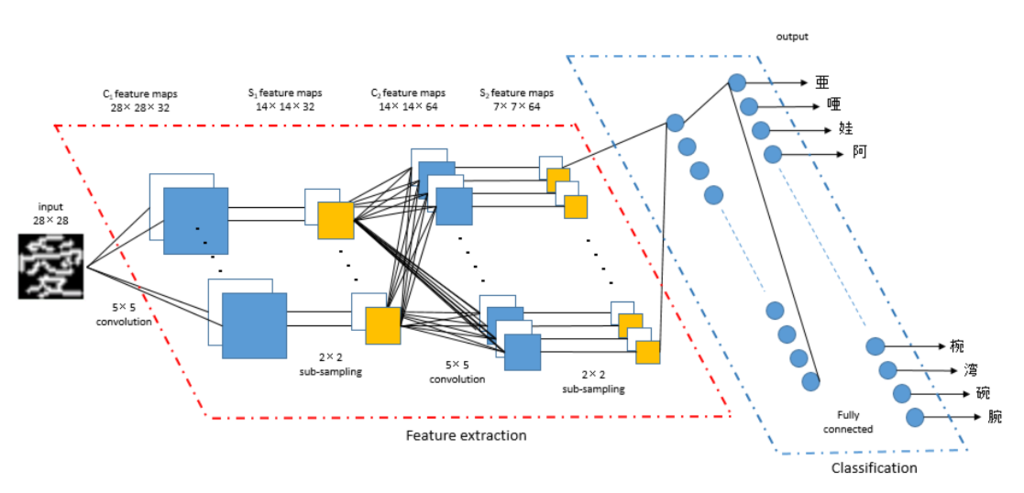
これまで試してきたモデルは, Deep MNIST for Experts[2]をベースにしており, 以下のような構造をとっていた.

これまでの認識手法なら, エラーしたサンプルの処理過程(特徴抽出, パターンマッチング, 詳細識別など)から, どこが原因でエラーしたかがある程度分かった.
しかし, CNNなどNeural Networkではどの層が原因でエラーしたかがまったくといって分からない.
専門家であればある程度経験則が効くのだろうが, 今の私には判らないのでとりあえずあれこれ試してみるしかない.
今回試したモデル構造は, 以下の5通り.
| 改良案 | |
|---|---|
| 1 | 1層畳み込み層のフィルタ数を32→64に変更 |
| W_conv1 = weight_variable([5,5,1,64]) b_conv1 = bias_variable([64]) : W_conv2 = weight_variable([5,5,64,64]) | |
| 2 | 2層畳み込み層のフィルタ数を64→128に変更 |
| W_conv2 = weight_variable([5,5,32,128]) b_conv2 = bias_variable([128]) : W_fc1 = weight_variable([7*7*128, 1024]) b_fc1 = bias_variable([1024]) h_pool2_flat = t.reshape(h_pool2, [-1, 7*7*128]) | |
| 3 | 全結合層の特徴数を1024→2048に変更 |
| W_fc1 = weight_variable([7*7*64, 2048]) b_fc1 = bias_variable([2048]) : W_fc2 = weight_variable([2048, JP_CATEGORY_SIZE]) | |
| 4 | 畳み込み層のフィルタサイズを3x3に変更 |
| # 1層畳み込み W_conv1 = weight_variable([3,3,1,32]) : # 2層畳み込み W_conv2 = weight_variable([3,3,32,64]) | |
| 5 | 3層叩き込み層とプーリング層を追加 |
| W_conv3 = weight_variable([5,5,64,64]) b_conv3 = bias_variable([64]) h_conv3 = tf.nn.relu(conv2d(h_pool2, W_conv3) + b_conv3) h_pool3 = max_pool_2x2(h_conv3) : h_pool3_flat = tf.reshape(h_pool3, [-1, 4*4*64]) h_fc1 = tf.nn.relu(tf.matmul(h_pool3_flat, W_fc1) + b_fc1) |
[学習条件]
- 対象文字:漢字2,965文字種(JIS第一水準)
- 筆記スタイル:楷書
- 学習データ:53,202サンプル
- 学習回数:ミニバッチ(100サンプル)×35,000回
[認識条件]
- 対象文字:漢字2,965文字種(JIS第一水準)
- 筆記スタイル:楷書
- 評価データ:11,762サンプル
[実験結果]
| 改良案 | 1位 | 累積(5位) |
|---|---|---|
| ベース [3] | 88.31% | 98.01% |
| 1 | 88.86% | 98.10% |
| 2 | 87.78% | 97.85% |
| 3 | 85.74% | 97.02% |
| 4 | 91.13% | 98.72% |
| 5 | 88.39% | 98.18% |
実験結果からすると, 畳み込み層のフィルタサイズを3x3にするのが最も効果があった.
漢字は認識対象が約3,000と多く, また数字に比べ漢字は画数も多く複雑なので, 3x3サイズのフィルタで畳み込みをした方が特徴が残りやすく誤認識を起こしにくいということだろうか...
(注)
評価データに学習データが含まれるなどの不備が見つかったので, 再度評価を行い, 認識結果など一部内容を修正しました. (2016/7/4)
----
[1] TensorFlowで文字認識にチャレンジ(4)
[2] Deep MNIST for Experts - TensorFlow
[3] TensorFlowで文字認識にチャレンジ(3)

|
 IA/UXプラクティス モバイル情報アーキテクチャとUXデザイン
|
 インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
|
 フラットデザインの基本ルール Webクリエイティブ&アプリの新しい考え方。
|